 Move Introduction
Move Introduction
Open Introduction
DRAKON Flowcharts
DRAKON (Дракон) is a visual language for creating algorithmic flowcharts, developed in the 1980s for the Russian space program. The name is an acronym in Russian for "Friendly Russian Algorithmic Language that Provides Clarity."
Key Features
Clarity and Readability: DRAKON aims to make algorithms easily understandable at a glance.
Formal Rules: It has strict rules for diagram construction, ensuring consistency.
Silhouette: The overall shape of the diagram provides immediate insight into the algorithm's structure.
Primitives: DRAKON uses a set of standardized shapes (icons) to represent different actions and control structures.
Skewer: A vertical line that represents the main flow of the algorithm.
Branching: Clear representation of conditional statements and loops.
Hybrid Nature: Can be used purely visually or combined with textual programming languages.
Applications
- Originally used in the Russian spa
Introduction
214 words
 Move Advantages
Move Advantages
Open Advantages
Advantages
DRAKON is better than standard flowcharts techniques, particularly for designing applications:
Standardized Structure:
- DRAKON enforces a more rigid structure than traditional flowcharts, reducing ambiguity.
- The "skewer" (main vertical line) clearly shows the primary flow of control.
Improved Readability:
- DRAKON diagrams are designed to be read top-to-bottom, left-to-right, mimicking natural reading patterns.
- The "silhouette" principle allows viewers to quickly grasp the overall structure of the algorithm.
Reduced Cognitive Load:
- Standardized icons and layouts make it easier to understand complex algorithms at a glance.
- Consistency across diagrams reduces the learning curve for new team members.
Error Reduction:
- Strict rules for diagram construction help prevent logical errors common in traditional flowcharts.
- The visual structure makes it harder to create infinite loops or unreachable code.
**Scalab
Advantages
289 words
 Move Tools
Move Tools
Open Tools
Creating Charts
Several online tools are available for creating DRAKON charts:
DrakonHub
- Website: https://drakonhub.com/
- Features:
- Web-based DRAKON editor
- Collaboration features
- Exports to various formats (PNG, SVG, PDF)
- Code generation for some programming languages
- Pricing: Freemium model with paid plans for advanced features
draw.io (diagrams.net)
- Website: https://app.diagrams.net/
- Features:
- Web-based general diagramming tool
- Can be used to create DRAKON-style diagrams
- Extensive shape library
- Integration with cloud storage services
- Pricing: Free for basic use
Lucidchart
- Website: https://www.lucidchart.com/
- Features:
- Web-based diagramming tool
- Can be adapted for DRAKON-style diagrams
- Collaboration features
- Integrations with other productivity tools
- Pricing: Freemium model with paid plans for advanced features
We recommend
Tools
151 words
 Move Silhouette
Move Silhouette
Open Silhouette
Silhouette
improves readability
Manage Complexity
The silhouette feature allows breaking down complex algorithms into smaller, more manageable logical parts. This helps avoid overwhelming the reader with too much information at once.
Emphasize High-Level Structure
By encapsulating lower-level details within silhouettes, the high-level structure and flow of the diagram becomes clearer and easier to grasp. The reader can focus on the overall logic without getting bogged down in minutiae.
Facilitate Modular Design
Silhouettes enable a modular approach to flowchart design, where reusable sub-processes can be defined and called from multiple places. This promotes consistency and maintainability.
Align with Human Cognition
The hierarchical, nested nature of silhouettes aligns well with how humans naturally process information. It allows breaking down complex problems into more digestible chunks, making the diagrams more intuitive to understand.
Silhouette
172 words
 Move Happy Path
Move Happy Path
Open Happy Path
The Skewer
Represents "Happy Path"
In a DRAKON diagram, the main vertical line or "skewer" represents the "happy path" - the most common or successful sequence of steps in the algorithm. This central path is visually emphasized, making it easy for the reader to quickly identify the main flow of the process.
Sorting Paths from Left to Right
When there are multiple paths branching off from the skewer, they are sorted from left to right in order of decreasing desirability or likelihood. The "best" path follows the central skewer, while less favorable paths branch off to the right.
This left-to-right ordering helps the reader quickly grasp the overall structure and prioritization of the different scenarios modeled in the diagram.
Minimizing Visual Clutter
By using the skewer to highlight the main flow, DRAKON diagrams avoid the visual complexity and clutter that can plague traditional flowcharts. The central path stands out clearly, while secondary paths branch off in an organi
Happy Path
292 words
 Move Login flow
Move Login flow
Open Login flow
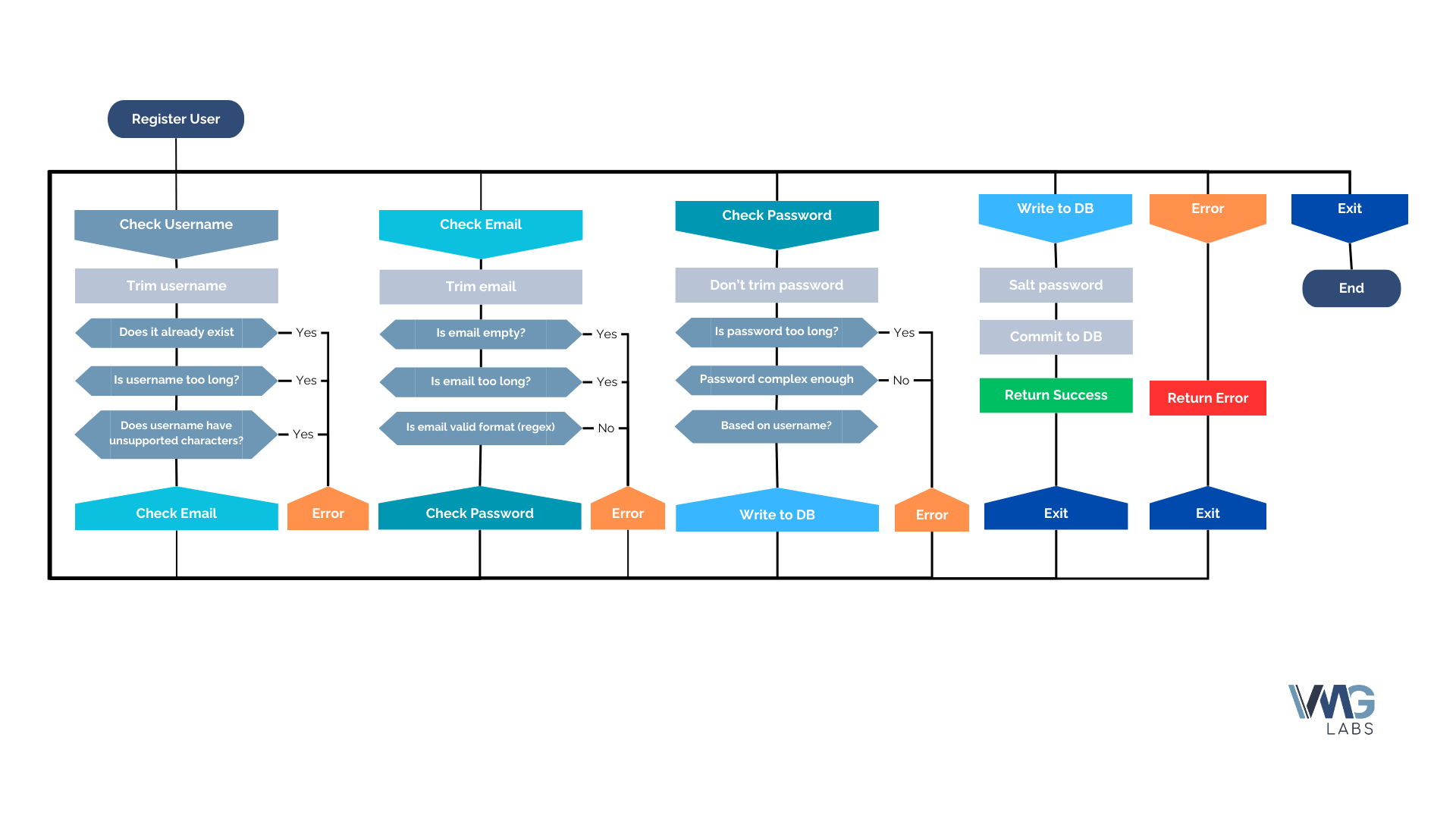
Login Flow Example
DRAKON's structure, particularly its skewer concept, is highly advantageous for low-code development. Let's depict a login flow as an example:

Skewer as Main Process Flow
- In low-code platforms, the main process flow is often represented as a sequence of pre-built components or actions.
- DRAKON's skewer (main vertical line) perfectly represents this sequential flow of low-code components.
- Example: In a login flow, the skewer would represent the primary path from start to successful login.
Branching for Conditional Logic
- Low-code platforms often use visual branching for conditional logic.
- DRAKON's clear branching structure off the main skewer aligns well with how low-code platforms handle conditions.
- Example: A branch off the skewer could represent the "Invalid Credentials" path in a login flow.
Icons as Low-Code Components
Login flow
533 words