Login Flow Example
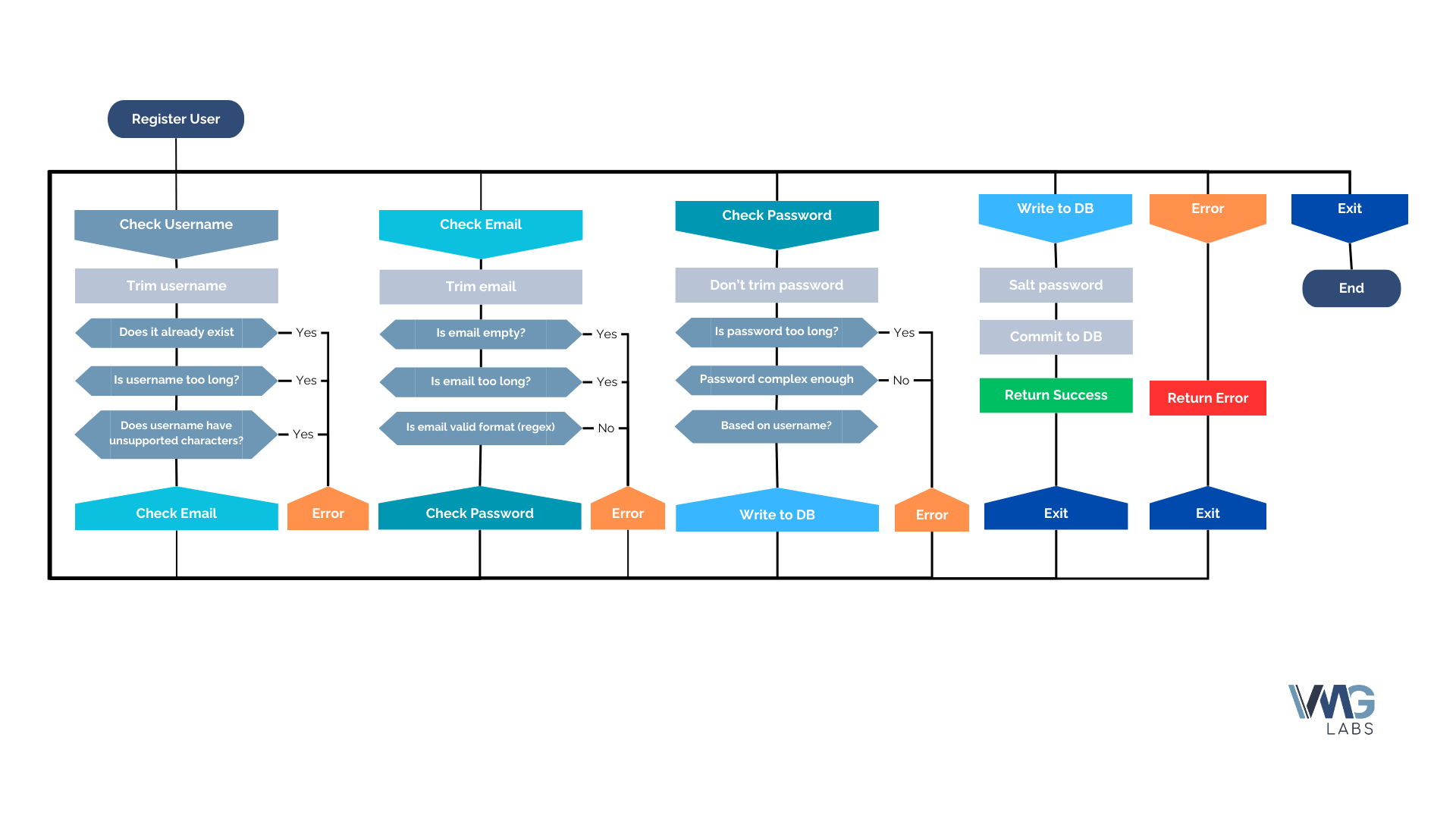
DRAKON's structure, particularly its skewer concept, is highly advantageous for low-code development. Let's depict a login flow as an example:
Skewer as Main Process Flow
- In low-code platforms, the main process flow is often represented as a sequence of pre-built components or actions.
- DRAKON's skewer (main vertical line) perfectly represents this sequential flow of low-code components.
- Example: In a login flow, the skewer would represent the primary path from start to successful login.
Branching for Conditional Logic
- Low-code platforms often use visual branching for conditional logic.
- DRAKON's clear branching structure off the main skewer aligns well with how low-code platforms handle conditions.
- Example: A branch off the skewer could represent the "Invalid Credentials" path in a login flow.
Icons as Low-Code Components
- DRAKON's standardized icons can represent different types of low-code components.
- Rectangle icons could represent UI elements or data operations.
- Diamond icons could represent decision points or validations.
- Example:
- Rectangle: "Display Login Form" (UI component)
- Diamond: "Validate Credentials" (Backend operation)
- Rectangle: "Show Error Message" (UI feedback)
Silhouette for Overall Application Structure
- The silhouette of a DRAKON diagram provides a quick overview of the application's complexity and structure.
- This aligns with low-code platforms' emphasis on visual app structure.
- Example: The login flow silhouette would show a mainly linear structure with a few branches, indicating a straightforward process with error handling.
Parallel Processes
- Some low-code platforms support parallel processing, which can be clearly represented in DRAKON.
- Example: In a login flow, parallel processes might include simultaneously checking credentials and loading user preferences.
Integration Points
- DRAKON can clearly show where the low-code application integrates with external systems or APIs.
- Example: A specific icon or branch could represent the interaction with an authentication service.
Error Handling and Loops
- Low-code platforms often have specific ways to handle errors and loops.
- DRAKON's structure can clearly represent these, often as branches returning to earlier points in the skewer.
- Example: An invalid login attempt could be shown as a loop back to the login form.
User Journey Mapping
- The clear flow in DRAKON diagrams helps in mapping and optimizing the user journey.
- Example: The login flow could be easily extended to show post-login actions, helping visualize the entire user entry experience.
Scalability and Modularity
- DRAKON's ability to encapsulate complex processes into single icons supports the modular nature of low-code development.
- Example: The entire login process could be encapsulated into a single icon in a larger application flow.
Template Representation
- Commonly used low-code templates can be represented as standardized DRAKON sub-diagrams.
- Example: A standard "User Authentication" template could be a reusable DRAKON sub-diagram.
By using DRAKON to design low-code applications:
- Developers can clearly visualize and plan the application flow before implementation.
- Non-technical stakeholders can easily understand and contribute to the application logic.
- The transition from design to implementation in the low-code platform becomes more straightforward.
- Maintenance and updates are simplified due to the clear visual representation of the application structure.